
Часть 3: Карты
Первым делом скачайте набор файлов, который нам понадобится для понимания этой статьи. Достаточно только нажать на эту ссылку:
http://www.mojontwins.com/churrera/churreratut-capitulo3.zip (скачать локально: churreratut-capitulo3)
Запускаем карту!
В этой статье мы расскажем вам, как сделать карту. Необходимо будет сконструировать игровой экран, используя плитки, которые мы рисовали в предыдущей главе. Любой экран — это совокупность клеточных сеток, каждая из которых оснащена плиткой. Если быть точным, экраны формируются из плиток размером 15 x 10.
Чтобы изготовить карту, мы воспользуемся Mappy (похоже, что разработчики программы действительно ломали голову над поиском названия для неё). Mappy достаточно проста, работает отлично, и что самое важное, её можно обновлять и дополнять. Та версия Mappy, которую ты загрузил с Мохонии, уже выпущена с двумя дополнениями и обновлениями, что позволяет ей работать так, как мы пожелаем.
Прежде чем начать, мы расскажем, как работает Mappy. Она основана на сложном формате, описывающем карты, который в свою очередь предполагает различные слои, анимированные плитки и множество мелочей. Это родной формат Mappy, который называется fmp, его мы будем использовать для записи копии нашей работы с картой. Уточним, что это копия, которую мы будем загружать в Mappy каждый раз, когда мы захотим что-то отредактировать. Однако этот формат достаточно сложен для импорта в игру, так как обладает множеством дополнений, которые впоследствии нам ни разу не понадобятся.
Нам нужна некая совокупность байт, которая покажет нам, что плитка есть в каждой клеточке карты. Для этого Mappy работает с простым и персонализированным форматом — fmp. Мы его используем только для одной функции — как некую совокупность байт, которая покажет нам, что плитка есть в каждой клеточке карты. Именно в этом формате нужно будет сохранить карту, когда мы захотим сгенерировать копию для дальнейшей обработки и импорта в игру.
Необходимо быть очень внимательным при работе с программой, потому что после обновления и перезаписывания файла мы можем забыть его сохранить в формате fmp. Таким образом при последующем открытии Mappy мы обнаружим, что предыдущие сделанные нами изменения утеряны, и мы не сможем сделать новые. У нас же есть мартышка Colacao, оповещающая нас, когда мы забываем записать fmp, но мы понимаем, что у тебя не будет никакой мартышки, который будет заботиться о тебе, поэтому убедись, что ты сохранил map и fmp после каждого изменения. Пусть в дальнейшем ты не будешь забывать ничего. Не знаю, что для этого можно сделать…Приклей на себе какой-нибудь листочек с напоминанием.
Что же представляет из себя наша игра? Сейчас ты все поймешь, ведь это так просто: нужно только записать файл mapa.map или mapa.fmp и нажать File → Save. Скучно, зато эффективно.
Дадим характеристики нашей карте
В первую очередь мы должны решить, каков будет размер нашей карты. Она не будет больше, чем прямоугольник из N x M экранов. Логично, что чем больше экранов будет у карты, тем больше она будет занимать ОЗУ, то есть оперативной памяти. Следовательно, максимальный размер карты будет зависеть от того, какие характеристики мы придадим движку нашей игрухи. Если это будет простой движок, тогда в памяти поместится много экранов, если более сложный, с дополнениями и усложнениями вроде скриптов, тогда меньше.
Сложно предугадать, сколько максимум экранов поместится в нашей ОЗУ. В играх с простым интерфейсом, с малым количеством наворотов, наподобие Sir Ababol (написана с использованием Churrera версии 1.0 и включает в себя лишь базовые технические характеристики, присущие платформенным играм), помещается 45 экранов, и 3 кб ОЗУ хватает с избытком, поэтому возможно даже бОльшее количество экранов. Однако более сложные игры, например, Cheril the Goddess или Zombie Calavera, занимают почти всю ОЗУ с гораздо меньшим числом карт (24 или 25 экранов соответственно).
Вначале стоит сделать карту маленького размера, этого будет достаточно. Например, в уже упомянутом нами Cheril the Goddess нужно пройти из одного края в другой и оббежать его несколько раз, чтобы постепенно донести предметы к жертвенникам/алтарям. В итоге игра вовсе не будет простой и короткой по времени.
Поскольку в Mappy можно изменить размеры уже сделанной карты, возможно будет лучшей идеей начать с карты скромного размера, а в конце увеличить её, когда мы увидим, что нам хватает оперативки и мы желаем сделать больше экранов.
В предыдущей статье мы рассказывали о тайлсетах из 16 и 48 плиток, напомню, что задействовав один из экранов, мы тратим половину памяти. Так происходит потому, что используемый формат карты представляет собой пакет, или архив, где в каждом байте хранится по две плитки. Например, одна карта с похожими характеристиками занимает 15 x 10 / 2 = 75 байт на каждый экран. 30 экранов Lala the Magical занимают 2250 байт (30 х 75). Карты из 48 плиток невозможно сохранить таким же самым способом, ведь у них 1 плитка — это 1 байт, то есть каждый экран требует 150 байт. А для 25 экранов Zombie Calavera нужно целых 3750 байт. Видишь, как выгодно задействовать меньше плиток?
Я отдаю себе отчёт в том, что все это безобразие, которое я изложил, тебе малопонятно, однако это такая вещь, которую невозможно прояснить полностью, она познаётся с опытом. Я бы мог начать изучать, сколько байт занимает каждое дополнение Churrera, однако мне никогда не хотелось этого делать. Да, я тебе скажу, что движок, отвечающий за выстрелы, требует много памяти, летающие противники, которые тебя преследуют (Zombie Calavera), тоже достаточно прожорливы. Меньше байт занимают ключи, предметы и плитки, которые несут тебе смерть, различные типы движений (ты ведь можешь летать в Jet Paco, Cheril the Goddess), автоматический прыжок (Bootee). Не так много ресурсов потребуется для того, чтобы толкать блоки, ключи и предметы, о которых мы уже сказали. Различные сценарии (то есть скрипты) тоже могут занимать меньше памяти.
Обрати внимание на число, которое зачастую меняется от 25 до 40 экранов. Также оно может четко вырисоваться на экране. Также ты можешь подождать, пока мы дополним игру каким-нибудь типом сжатия RLE для карт. Вообще мы уже задумывались об этом с самого начала, однако почему-то до сих пор не реализовали эту идею.
Создаём проект в Mappy
Сначала открываем Mappy, идем в File → New Map и открываем окошко, в котором мы установим необходимые значения нашей карты: размер плиток (16 х 16) и размер карты в плитках (ширину и высоту).
В одном из наших проектов Dogmole Tuppowski карта состоит из 8 х 3 экранов, тогда как в María del Mar и Mona их в сумме 24. Мы уже говорили, что каждый экран вмещает 15 х 10 плиток, это означает, что наша карта потребует 8 х 15 = 120 плиток в ширину и 3 х 10 = 30 плиток в высоту. То есть 120 х 30 плиток из 16 х 16. Именно эти показатели мы и должны ввести в открывшемся окошке.
Нажимаем ОК, после чего Mappy выведет сообщение с напоминанием, что теперь мы должны загрузить тайлсет, это мы и сделаем. Идем в File → Import, нам откроется окно выбора файла. Ищем папку gfx с нашим проектом и выбираем mappy.bmp. Если все сделано правильно, Mappy послушно выгрузит наш тайлсет, который мы увидим на палитре справа, она же и есть палитра наших плиток:
И теперь нам осталось выполнить только одну операцию перед началом работы: нам нужна подсказка, чтобы узнать, где начинается и заканчивается каждый экран. Помните, что края каждого экрана должны включать в себя соседние экраны: если есть какое-нибудь препятствие на правом краю экрана, то должна быть и другая помеха на левой стороне экрана, который находится справа. Иногда это мы забываем, однако будем надеяться, что у вас все будет получаться. Всё внимание на края 🙂
Разберемся с границами наших экранов. Выбери MapTools → Dividers, чтобы открыть окошко с нужными параметрами. Нажми на Enable Dividers, в поле «Pixel gap x» введи 240, а в «Pixel gap y» — 160. Это и есть размеры наших экранов в пикселях (мы это знаем благодаря María del Mar, в которой подсчитали, что 15 х 16 = 240 и 10 х 16 = 160). Нажми ОК, далее ты увидишь, как рабочее окно разделится на прямоугольники с голубыми краями. Да, ты угадал: каждый прямоугольник — это и есть экран игры. Теперь мы готовы к работе!
Здесь мы и будем делать карту. Жмем на палитру с плитками (она находится справа) для выбора той плитки, которой мы будем рисовать. Переносим его на окно слева, образуя новые ячейки, или экраны. Эта работа усердная, медленная и иногда скучная. Советуем не лениться, а строить различные экранчики, хотя они и будут из одних и тех же плиток. Делай так, чтобы твой рисунок получился цельным, нестандартным и разноцветным. Так и ячейки будут более «живыми». Также имей в виду, что у нашего персонажа должна быть возможность дойти до любой точки. Помнишь, мы вначале решили сделать так, чтобы он прыгал вокруг двух плиток в высоту и четыре или пять в ширину? В соответствии с этим и нужно рисовать карту. Еще один нюанс: у нас не должно быть точек, из которых нельзя было бы вернуться назад. Это легко достигается, поэтому можешь быть спокойным.
Так, шаг за шагом создаем нашу карту, которая получится вот такой: (открой файл mapa.fmp из архива к этой статье, чтобы увидеть результат)
Учти, что нужно времени от времени перезаписывать карту в нашей папке map как mapa.fmp (File → Save As). Важно, чтобы ты всегда называл ее mapa.fmp, прописывая имя файла вручную. Так все обновления у нас будут в целости и сохранности.
Если в твоей игре есть засовы (плитка 15) или плитки, которые можно передвигать (плитка 14), размещай их где твоей душе угодно. Например, на этом экране мы разместили замочек. Не беспокойся насчет ключей, мы ими воспользуемся позже, когда установим наших противников и необходимые предметы на карте.
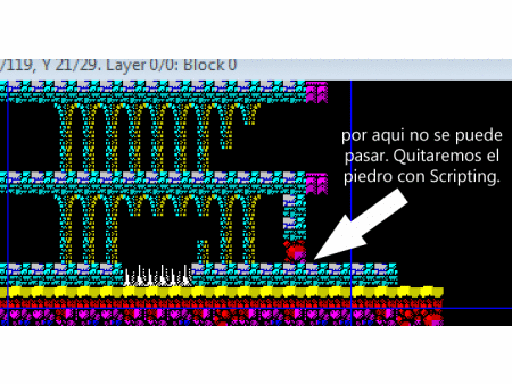
Если у тебя качества нашего милого Colacao, то ты увидишь, что на карте есть участок (слева вверху), который закрыт для нас. Он относится к Universidad de Miskatonic (Университету Мискатоник). Возможно, ты помнишь, что когда мы продумали сценарий игры, мы уточнили, что Университет будет заблокирован до тех пор, пока мы не удалим всех Магов Ордена Petete, которых Meemaid поставила там для магических операций. Именно они и закрыли Университет, чтобы мы не смогли передвигать коробки. Когда мы дойдём до скриптов, то научимся добавлять код для устранения этого игрового препятствия. Разумеется, все Маги Ордена Petete должны быть мертвы (это осуществляется тоже с помощью скрипта, который очень быстро обновляет карту по нашему усмотрению). А сейчас мы поместим там камень и забудем.
(Здесь проход невозможен. Удалим камень с помощью скрипта.)
Будь внимателен с нажатием клавиш: в игре должен существовать способ выхода из любой ямы. При нажатии на персонажа он прыгает невысоко, поэтому не размещай глубокие ямы (иначе он не сможет выбраться).
Экспорт нашей карты
Когда мы закончим работать с картой (хотя ничего плохого в том, если мы завершим лишь какой-то её фрагмент), нужно будет экспортировать ее в формат map и конвертировать для приложения к нашей игре.
Заходим в File → Save As и сохраняем ее как mapa.map в вышеупомянутой директории map. Да, необходимо сохранить ее как mapa.map. Сделав это, выбери снова File → Save As и сохрани теперь файл как mapa.fmp, набирая буква за буквой mapa.fmp. Серьёзно, сделай это. Обрати на меня внимание. Это выгоднее, чем забывать сохраниться после того, как сделал быстрые изменения в файле. С нами это уже происходило тысячу раз. Серьезно. Обрати внимание на эту милашку с жалостным лицом:
Пажааалуста 🙁
Превращаем карту в код
Для этого следует обратиться к другой утилите Churrera. Кстати, это вторая программа, которую мы разработали: великая mapcnv. Предназначена для архивов map программы Mappy и деления их на экраны (чтобы движок мог справиться с ними наиболее лёгким способом, сэкономив время и память). Кроме того, если используется тайлсет из 16 плиток, упакуй плитки так, как мы объяснили (по 2 на каждый байт). Так что как только наш файл mapa.map будет экспортирован в директорию map, откроем командную строку и введём mapcnv (который в папке /utils) со следующими параметрами:
..\utils mapa.map ширина_mapa высота_mapa ширина_pant высота_pant tile_замок packed
Объясним по порядку каждый параметр:
mapa.map — это файл нашей карты, сделанной в Mappy.
ширина_mapa — это ширина карты в экранах. В нашем случае это 8.
высота_mapa — это высота карты в экранах. В нашем случае это 3.
ширина_pant — это ширина каждого экрана в плитках. Для churrera всегда равно 15.
высота_pant — высота каждого экрана в плитках. Для Сhurrera всегда равно 10.
tile_замок — это номер плитки, который присваивается замку. Для Сhurrera номер плитки всегда должен быть 15. Если в твоей игре не применяются замки, то выбери любое значение, к примеру, 99. Например, в Zombie Calavera нет замков, следовательно, мы ввели 99. В Dogmole без замков мы не обойдемся, поэтому присваиваем параметру tile_замок число 15.
packed пишется, если наш тайлсет состоит из 16 плиток. При значении 48 ничего писать не надо.
Чтобы конвертировать карту, нужно отредактировать mapcnv следующим образом:
..\utils mapa.map 8 3 15 10 15 packed
Путем этого загадочного и магического процесса мы получим на выходе файл mapa.h, который нужно будет переместить в директорию dev нашего проекта.
После открытия mapa.h текстовым редактором можно увидеть кучу чисел в фигурных скобочках, использующихся в языке C: это и есть наша карта. Чуть ниже охарактеризованы наши замки, их видно в таком же количестве, которое мы определили для карты. Видишь какие-то отличия? Значит, ты что-то сделал не так и тебе следует перепройти какой-то из этапов.
Отлично. На сегодня мы заканчиваем. В следующей статье мы нарисуем спрайты игры. Узнаем, как нужно создавать спрайтсет и как их конвертировать для использования в нашей игрухе.
Тем временем тебе нужно практиковаться. И вот что мы хотели бы тебе посоветовать: скачай файлы с кодом для наших игр и просмотри карты. Открой файлы fmp программой Mappy и обрати внимание на их особенности.
До следующей встречи!
[ Перевод на русский язык — сайт viva-games.ru. При перепечатке любой части статьи ссылка на viva-games.ru обязательна. Оригинал статьи тут. ]
Понравилась публикация? Поделись с друзьями








![mappy-2450[1]](http://viva-games.ru/wp-content/uploads/2015/03/mappy-24501.png)
![mappy-newmap-5226[1]](http://viva-games.ru/wp-content/uploads/2015/03/mappy-newmap-52261.png)
![mappy-blocks-5406[1]](http://viva-games.ru/wp-content/uploads/2015/03/mappy-blocks-54061.png)
![mappy-editando-5620[1]](http://viva-games.ru/wp-content/uploads/2015/03/mappy-editando-56201.png)
![mappy-cerrojo-5711[1]](http://viva-games.ru/wp-content/uploads/2015/03/mappy-cerrojo-57111.png)
![mappy-piedro-5743[1]](http://viva-games.ru/wp-content/uploads/2015/03/mappy-piedro-57431.png)
![borfavo-5935[1]](http://viva-games.ru/wp-content/uploads/2015/03/borfavo-59351.jpg)
![mapcnv-0240[1]](http://viva-games.ru/wp-content/uploads/2015/03/mapcnv-02401.png)
![cerrojos-en-mapa-h-0315[1]](http://viva-games.ru/wp-content/uploads/2015/03/cerrojos-en-mapa-h-03151.png)

