
Продолжаем Семинар по созданию своей собственной игры на Спектруме с помощью Чурреры от Mojon Twins. Во второй главе мы уже вникнем в работу и начнем наблюдать за процессом создания игры. Он покажется сложным, но вы не пугайтесь – если посвятить этому немного времени и внимания, то не будет никакой проблемы. Кроме того, когда всё объясняют с юмором и в доступной форме, результат не заставит себя долго ждать.
Но не будем терять времени понапрасну. Пойдём туда.
Глава 2. Тайлсет
Перед тем, как приступить
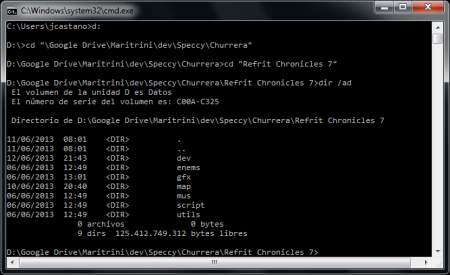
В этой главе и практически во всех остальных мы должны будем открыть окно с командными строками для исполнения скриптов и программок, а также для того, чтобы запустить компиляцию игры. Я хочу сказать, что ты должен обладать какими-то базовыми знаниями об этих понятиях. Если ты не знаешь, что представляет собой то, о чем рассказывается по ссылке внизу, тебе лучше обратиться к какому-нибудь начальному курсу о работе с окном командных строк (или консоли) в той операционной системе, которую ты используешь. Или же позвони своему другу в очках и футболке с логотипом «Камень-Ножницы-Бумага».
Материалы
Все материалы, необходимые для того, чтобы следить за развитием событий в данной главе, я оставил вам здесь:
http://www.mojontwins.com/churrera/churreratut-capitulo2.zip (скачать локально: churreratut-capitulo2)
Скачай этот архив во временную папку, так как мы будем брать из нее все необходимое для нашего проекта по мере того, как будем в этом нуждаться. Внутри есть красивые штучки.
Тайлсет… О чем это мы вообще говорим?
О тайлах (плитках). Что такое «тайл»? Чтобы не усложнять скажем, что это не более, чем часть рисунка одинакового размера и формы по сравнению с другими частями. Для того, чтобы ты увидел их воочию, посмотри, что означает слово «azulejo» («изразец»), хотя на самом деле речь идет об аббревиатуре TILE, которая расшифровывается как «у меня есть сумасшедшие и взбалмошные идеи». Подумай о стенке в своей ванной и представь себе, что в каждой плитке есть кусочек рисунка. У нас есть плитка с кусочком кирпича, с кусочком травы, черная плитка и плитка под цвет земли. Задействуя каждую из них, мы можем упорядочить их так, что в итоге получим рисунок, похожий на загородный дом. Такая ванная понравилась бы каждому, вне всякого сомнения.
Это то, что Чуррера использует для того, чтобы делать фоновые рисунки. Поскольку сохранение каждого рисунка занимает одну ячейку, нужно сохранить определенное число частичек и потом – список, сколько таких частичек приходится на каждый экран. Набор частичек игры – это то, что подразумевается под словом «тайлсет». В данной главе мы объясним, что представляют собой тайлсеты Чурреры, как они создаются, как преобразуются, как импортируются и как используются. Но перед этим нам необходимо получить представление о некоторых понятиях. Иди, приготовь себе сок.
Столкновение
Помимо всего прочего, Чуррера использует плитки для определения столкновения. «Столкновение» – это очень забавное название для того, чтобы иметь в виду нечто очень глупое; главный герой игры сможет ходить по экрану вне зависимости от типа плитки, на которую он будет наступать. Каждая плитка связана с тем или иным его состоянием, статусом. Например, черной плитке мы могли бы придать статус «проходной» с тем, чтобы игрок мог свободно перемещаться по пространству, занимаемому этими плитками. Наоборот, плитка цвета травы могла бы стать «препятствием» для главного героя. В играх на платформах «мотор» заставит его падать всякий раз, когда у него под ногами окажется такое «препятствие».
В играх Чурреры мы располагаем следующими типами плиток – или, точнее говоря, их статусами. Кроме того, каждый из них обладает кодом, который нам потребуется знать – не сейчас, но позже, когда у нас уже будут все данные, и мы начнем составлять игру.
Пока же мы ограничимся следующим списком:
Тип «0», проходимый. В играх на платформах это могут быть небо, какие-то кирпичи на фоне, картина дяди Нарсисо, уродливая ваза для цветов или горы, похожие на задницу. В играх с «генитальной перспективой» мы используем его для пола, по которому можем ходить. Или же это будут предметы, которые не станут мешать передвижению фигурки.
Тип «1», проходимый и убивающий: через него можно проходить, но прикосновение к нему будет стоить жизни главному герою. Например, это могут быть какие-то острые предметы, колодец с лавой, радиоактивный кальмар, разбитые стекла или же грибы в Cheril of the Bosque (ты помнишь? их нельзя было даже трогать!).
Тип «2», проходимый, но прячущий. Это заросли из Zombie Calavera. Если герой был неподвижен за этими плитками, предполагалось, что он «спрятался». Подобные эффекты не представляют особого интереса, так как оказывают действие только на летучих мышей из Zombie Calavera, но мы будем иметь их в виду.
Тип «4», платформа. Очевидно, что они имеют смысл лишь в платформерах. Эти плитки задерживают главного героя только сверху; если ты находишься внизу, то можешь прыгать через них, но если ты упадешь сверху, то останешься на ней. Не знаю, как это тебе объяснить… наверное, как в игре Sonic. К примеру, если ты нарисуешь колонну, которая занимает три плитки (голова, тело и нога), ты можешь придать телу тип «0», а голове – «4», и тогда на колонну можно будет взобраться. Также подходит использовать этот тип для тоненьких платформ, которые не являются препятствиями для всего подряд как металлические платформы, появляющиеся во многих из наших игр.
Тип «8», препятствие. Этот тип останавливает главного героя со всех сторон: стены, скалы, пол – все это относится к типу «8». Он просто не дает ему пройти.
Тип «10», поддающийся внешнему воздействию. Это препятствие, но поскольку оно относится к типу «10», «мотор» знает, что оно является особенным. К нему пока относятся замки и блоки, которые можно толкать и сдвигать. Поговорим о них через некоторое время.
Ну что за дерьмо, посмотри, там пропущены числа! И ещё больше пропущено раньше. Это сделано потому, дружище, что очень сильно упрощает вычисления, и позволяет в будущем добавить еще больше типов. К примеру, заметь, что всё больше или равное 4 останавливает героя сверху, а всё, что меньше или равно 7 позволяет пройти сбоку. Видишь? Это трюки асов программирования.
Кроме того, в будущем, как мы уже сказали, это количество можно легко увеличить. Например, можно было бы добавить код к Чуррере для того, чтобы плитки типов «5» и «6» были бы словно транспортные ленты, движущиеся налево и направо соответственно. Их можно было бы добавить… Можно было бы. Скорее всего, под конец мы сделаем главу о том, как, засучив рукава, добавить новый код в Чурреру… Почему бы и нет?
Взаимодействующие плитки
В нынешней версии Churrera есть два вида взаимодействующих плиток: в виде замков и те, что можно двигать. Ты должен решить, нуждается ли твоя игра в таких характеристиках.
Замки тебе будут нужны, если ты вводишь в игру ключи. Если главный герой наталкивается на замок и имеет при себе ключ, то пусть он его откроет. Замок исчезнет, и можно будет пройти.
Плитки, которые можно толкать, при контакте с главным героем меняют свое расположение, если для этого есть свободное место. В платформерах их можно перемещать только в стороны; в играх с «генитальным отображением» их можно двигать в любом направлении. Как мы увидим в соответствующий момент времени, можно определить пару действий, связанных с плитками, которые разрешено толкать. Например, если мы захотим, чтобы враги не могли через них пройти, как это происходит в Cheril of the Bosque или Monono.
Перейдем уже к делу, а?
Да, уже переходим к делу. Давайте нарисуем наш тайлсет, или откуда-нибудь его стащим; ну, или попросим нарисовать его нашего друга. Да, дружище, на свете полно художников, обделенных вниманием. В первую очередь мы должны определиться с тем, будем ли мы использовать тайлсет из 16 разных плиток или же из 48, поскольку именно эти два размера тайлсета поддерживает Чуррера. Какая чушь, ты скажешь 48 – это больше! Конечно, мой дорогой Эйнштейн, но вот какая вещь: 16 разных плиток можно представить 4-битным числом. Это означает, что в одном байте, в котором содержится 8 бит, мы можем хранить две плитки. К чему я веду? Правильно, ты угадал! Карты займут в 2 раза меньше памяти, если мы будем использовать тайлсеты из 16 плиток вместо тайлсетов из 48.
Я уже знаю, что 16 плиток может показаться недостаточно, но подумайте над тем, что большинство наших игр сделаны именно таким образом, и они не так уж и уродливы. Приложив немного изобретательности, мы можем сделать очень забавные экраны с помощью малого числа плиток. Кроме того, как мы увидим в дальнейшем в этой самой главе, использованием тайлсетов из 16 плиток позволит нам активировать эффект автоматических теней, из-за чего будет казаться, что мы используем больше 16 плиток. Однако, сохраняй спокойствие, мы еще туда не добрались.
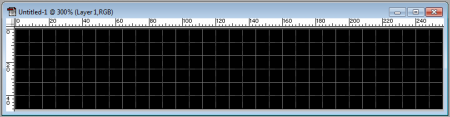
Пока что откройте вашу излюбленную программу графического редактирования и создайте новый файл размером 256 x 48 пикселей. Вне всякого сомнения, у вашей программы есть опция для активации сетки (grid). Запустите ее для того, чтобы сделать квадраты размером 16 x 16 пикселей, и, если это возможно, с двумя подделениями для того, чтобы мы смогли видеть, где начинается каждый символ (размера 8 x 8 – прим. пер.). Это поможет нам создать рисунки, придерживаясь ограничений Спектрума, или же знать, где начинается и заканчивается каждая плитка, когда мы будем вырезать и/или рисовать их. Я использую суперстарую версию Photoshop, и когда создаю новый тайлсет, вижу перед собой нечто подобное:
Тайлсет из 16 плиток
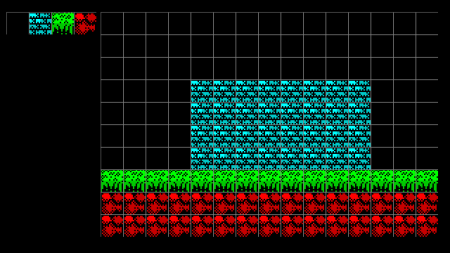
Если ты решил экономить память (например, если ты планируешь, что «мотор» игры получится довольно сложнымсо скриптингом и многими муторными вещами, или же если ты предпочитаешь, чтобы карта была достаточно большой) и использовать тайлсет из 16 плиток, ты должен создать нечто подобное:

Тайлсет делится на две части. Одна, образованная первыми шестнадцатью плитками, является набором плиток для карты, который мы будем использовать для того, чтобы сделать эту карту. Другая, образованная четырьмя следующими плитками, – это набор специальных плиток, который будет использоваться для того, чтобы рисовать какие-то особенные вещи.
Начнем с осмотра набора плиток для карты.
По определению, плитка 0 или первая в тайлсете (настоящие разработчики начинают считать с нуля) будет плиткой основного фона – той, что занимает большинство фона на большинстве экранов. Это не обязательное требование, но оно очевидно облегчит нам жизнь, когда мы сделаем карту, так как в пустой карте все плитки будут нулевыми.
Плитки от 1 до 13 могут быть какими угодно: плитками фона, препятствиями, платформами, убивающими…
Плитка 14 (предпоследняя), если ты решил активировать плитки, которые можно двигать, станет такой. Она должна быть именно 14-й, и никакой другой.
Плитка 15 (последняя), если ты решил активировать ключи и замки, станет плиткой замка. Она должна быть 15-й и никакой иной.
Если ты не собираешься использовать эти виды плиток, то 14 и 15, разумеется, останутся свободными.
Что касается набора специальных плиток, то он образован следующими плитками (слева направо):
Плитка 16 – это подзарядка жизни. Она появится на карте, и если пользователь ее заберет, то добавит себе немного жизни.
Плитка 17 представляет предметы – те, которые игрок должен будет собирать по ходу игры, если мы решим их активировать.
Плитка 18 представляет ключи. Если мы захотим включить в игру ключи и замки, то нарисуем ключ на этой плитке.
Плитка 19 – это альтернативный фон. Для того, чтобы придать экранам немного разнообразия в выборочной форме, иногда используют эту плитку вместо плитки 0. Например, если твоя плитка 0 – это небо, ты можешь поставить на нее звездочку. Или, если ты создаешь игру в «генитальной перспективе», то можешь задействовать различные вариации пола.
Для начала надо нарисовать 20 плиток: 16 для того, чтобы сделать карту, и 4 для того, чтобы представить объекты и уменьшить монотонность фонов. Не нужно говорить, что если ты, к примеру, не собираешься использовать в своей игре ключи и замки, то можешь сэкономить на краске, отказываясь рисовать ключ в плитке 18.
Например, в dogmole нет плиток, которые можно сдвигать. Поэтому наша плитка 14 – это кантабрийская мидия, на которую, как мы все прекрасно знаем, нельзя наступать.
Автоматическое наложение теней
Автоматическое наложение теней может сделать так, что наши экраны будут смотреться намного прикольнее. Если мы его активируем, то Churrera сделает так, что плитки-препятствия станут отбрасывать тени на остальные. Для того, чтобы этого добиться, мы должны определить альтернативную версию набора плиток карты с помощью плиток, которые мы вставим в нижний ряд нашего плиточного файла следующим образом:
У нас будет тотальный контроль над тем, как отбрасываются тени. Полученный результат вы можете видеть во многих из наших игр – в частности, в Cheril Perils, которой принадлежит этот тайлсет. Заметь, как плитки-препятствия отбрасывают тень над плитками фона. Также это видно в Lala Lah, к которой относится следующий экран:
Мы не можем использовать это в Dogmole, потому что пространство, которое заняли бы автоматические тени, нужно нам для других целей.
Примеры
В качестве примера давайте посмотрим на некоторые тайлсеты из наших игр, чтобы вы увидели, как они были разработаны.
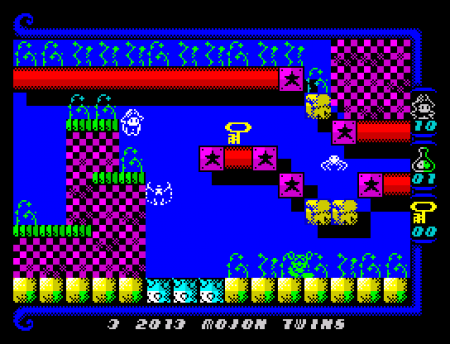
Здесь у нас тайлсет из Lala lah. Как мы видим, первая плитка – это синий фон, который виден на большинстве экранов. За ним следует кусок платформы, который также является плиткой фона, а затем – бортик, который относится к плитке типа «платформа» (тип 4). Если ты играешь в эту игру, то увидишь, как будет себя вести данная плитка для того, чтобы все понять. Желтый камень, который следует за ней, это препятствие (тип 8). Дальше у нас два психоделических куста, служащих украшением фона (тип 0). Потом идет другой камень (8), выложенный кирпичом фон (0), вариация квадратиков (0), шар с шипами, который убивает (тип 1), ящик со звездой (8), две плитки для того, чтобы сделать две непроходимые ленты (и потому они типа 8), платформа с сосульками (тип 4). И в завершение, плитка №15 будет типа 10, потому что мы используем замки, а замки должны быть препятствиями, которые поддаются воздействию. Затем у нас есть подзарядка, предмет и ключ, альтернативная плитка для фона, а в нижнем ряду – те, что используются при автоматическом наложении теней. Давайте рассмотрим другой пример:
Это тайлсет из D‘Veel‘Ng, игры с «генитальной перспективой». Он начинается с двух плиток для пола (тип 0), за которыми следуют четыре препятствия (тип 8) – кости, череп, скелет и камень, две убивающих и причиняющих вред плитки (тип 1), коими являются эти столь отвратительные красные черепа. Потом идет другое препятствие в виде желтых кирпичиков (тип 8), другой пол, облицованный плиткой (тип 0), еще одна убивающая плитка в форме вредоносного гриба (тип 1), белые кирпичики (тип 8), еще пол (тип 0) и очередной череп, представляющий собой препятствие (тип 8). В этой игре есть плитки, которые сдвигаются, поскольку плитка 14 – это красный ящик типа 10. Также у нас есть ключи, поскольку плитка 15 – это замок типа 10. После этого следует типичная подзарядка жизни, предмет, ключ и альтернативный фон, который рисуется выборочно. В нижнем ряду у нас вновь будет отбрасывающая тень версия двух плиток фона. Заметь, как я оставил плитки, которые убивают, на «затеняющей» ленте – это для того, чтобы они всегда хорошо выделялись. Вот еще:
Теперь пришел черед тайлсета Monono.
Он очень прост: начнем с плитки основного фона, свободного от всего (тип 0). Дальше будут шесть препятствий (тип 8), еще две плитки фона для его украшения, окошко, чтобы высунуться и сказать: «Привет! Что ты тут делаешь?» и щит. Затем идут три плитки-препятствия (тип 8), несколько ядовитых шипов (тип 1), наша типичная металлическая платформа «специальная подпись (c) Mojon Twins» (тип 4), ящик, который можно толкать (плитка 14, тип 10) и замок (плитка 15, тип 10). Затем – то, что обычно: подзарядка, предмет, ключ, альтернативный фон. У него нет автоматического наложения тени.
Я мог бы продолжать, но у меня больше нет желания.
Тайлсет из 48 плиток
Как мы предупреждали, карты, сделанные с помощью тайлсетов из 48 плиток, занимают в два раза больше места, чем те, в которых было задействовано 16 плиток. Если ты все еще решил следовать по этому пути, то здесь ты найдешь объяснение, как это сделать.
Прежде всего, здесь нет четкой дифференциации между отделом карты и специальным отделом – всё объединено. Кроме того, невозможно добавлять автоматическое наложение тени (у нас нет места для альтернативных версий плиток). Особенно ощущается, что это тайлсет из 48 плиток, когда был добавлен удар по спине для Zombie Calavera, который мы больше так и не использовали. Однако, ты всё ещё можешь это применить.
В тайлсетах из 48 плиток мы можем использовать плитки от 0 до 47 для того, чтобы делать экраны за исключением тех, что соответствуют специальным характеристикам: 14-ю для сдвигаемой плитки, 15-ю для замков, 16-ю для подзарядки, 17-ю для предметов и 18-ю для ключей, если ты их будешь использовать. В противном случае можешь поставить свои собственные плитки. В тайлсетах из 48 плиток также не используется плитка 19 в качестве альтернативной плитки фона, и таким образом ты можешь поместить туда все, что захочешь.
Единственным примером является тайлсет из Zombie Calavera. Если ты заметил, в Zombie Calavera нет ни ключей, ни замков, поскольку в качестве «специальных» заняты только плитки 16 для зарядки жизни и 17 для предметов. Также нет сдвигаемых плиток. Все остальные используются для рисования сцены:
У нас уже есть нарисованный тайлсет. И что теперь?
Прежде всего, следует сохранить его как главную копию в папке /gfx , назвав ее work.png. Теперь мы должны подготовить его к использованию. Сделаем две версии: ту, которую импортируем в игру, и ту, которую будем использовать в Mappy для того, чтобы сделать карту, и для размещения врагов и предметов для того, чтобы… догадайся)
Если ты следуешь по инструкции Dogmole без своих собственных экспериментов, ты можешь найти work.png в архиве файлов этой главы.
Тайлсет для Mappy
Mappy очень занудная. Нужно, чтобы плитка 0 была пустой или полностью черной. Если ты загружаешь тайлсет, в котором первая плитка не является полностью черной, то он сам добавляет полностью чёрную плитку в начало и сдвигает все остальные плитки. Это полная хрень, потому что тогда мы будем делать карту с пляшущими индексами. Нет, так не пойдет. Поскольку мы не можем изменить это свойство Mappy, мы модифицируем наш тайлсет. Если ты использовал рисунок в плитке 0 (например, делая так, чтобы фон твоей игры был синим, или, рисуя точечки для того, чтобы имитировать газон в «генитальной перспективе»), то ты должен сделать эту плитку полностью черной. Мы вырежем 16 плиток (если наш тайлсет из 16 плиток) и оставим первую пустой (в нашем случае нам не нужно этого делать, но в таких играх как Cheril of the Bosque без этого было бы не обойтись):
Данный тайлсет мы сохраним в папке /gfx как mappy.bmp, потому что Mappy и укладчик лучше всего работают с этим форматом.
Запомни, это важно (это следует читать материнским голосом, чтобы лучше до тебя дошло): если плитка 0 не является полностью черной, ты должен сделать так, чтобы она была такой. Посмотри предыдущие примеры. В Zombre Calavera, Lala lah или D‘Veel‘Ng, где это нужно было делать. Я прямо чувствую, что ты потом придешь ко мне с законченной картой и пляшущими индексами, и нам придется возиться для того, чтобы привести ее в порядок.
Тайлсет для импорта
Splib2, библиотека, на которой работает Churrera, управляет набором символов в количестве 256 штук для того, чтобы рисовать фон помимо спрайтов, которые идут сверху. Поэтому наш следующий шаг заключается в создании набора символов для того, чтобы импортировать в игру, используя наш тайлсет и какой-нибудь тип шрифта. Чуррера использует 64 символа, которые соответствуют кодам ASCII от 32 до 95, вот эти символы:
Твоя задача заключается в том, чтобы скачать где-нибудь (есть много бесплатных) или нарисовать свой поверх этого рисунка, который ты найдешь внутри архива в файле fuente–base.png. Когда закончишь, то запиши его в /gfx как fuente.png. Очень важно, чтобы сохранялись позиции букв внутри рисунка, потому что в противном случае текст и цифры получатся плохо. Это файл fuente.png, что мы используем в Dogmole:
В первую очередь мы займемся реорганизацией нашего тайлсета. Для этого мы «разрежем» каждую плитку на четыре куска 8×8. Каждый из этих кусков соотносится с тем, что мы, спектрумисты, знаем как UDG (User Defined Graphic) и, кроме того, будет нести в себе атрибут связанного цвета. Речь идет о том, чтобы получить нечто подобное для того, чтобы преобразовать его в код С, используя SevenuP:
В прошлом мы делали это вручную, и это была сущая морока. На самом деле первым приложением, которое мы сделали для Churrera, было то, которое занималось именно реорганизацией тайлсетов в UDGs. Приложение находится в папке /util в Churrera и называется reordenator.exe. Для того, чтобы его использовать, откроем окно командной строки, зайдем в папку /gfx нашего проекта и напишем следующее:
../utils/reordenator.exe work.png udgs.png
Это заставит reordenator.exe работать, генерируя новый файл udgs.png, который будет в точности таким же, как мы видели выше.
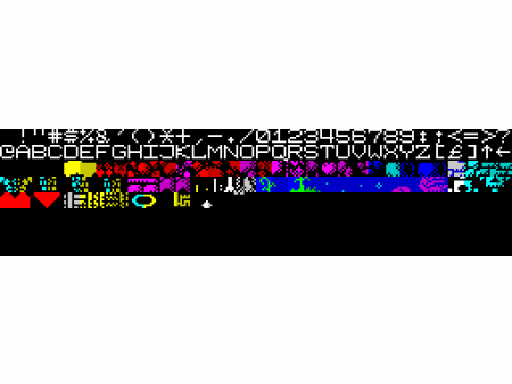
Теперь у нас есть исходник в fuente.png и файлы udg в udgs.png; вернемся к нашему графическому редактору, создадим новый файл размером 256 x 64 пикселей и прикрепим файлы udg под исходником, вот так:
Это мы и будем импортировать в нашу игру. Мы сохраняем это в /gfx как tileset.png. Это очень важно, так как SevenuP сгенерирует код, исходя из нашего изображения; структуру данных нужно назвать именно «tileset» – это то, что требуется для Churrera.
Отлично. Сделав все это, наконец, откроем SevenuP и нажмем I для того, чтобы «Importar» («Импортировать»). После этого откроется диалоговое окно выбора файлов, где мы переместимся в папку /gfx нашего проекта и выберем tileset.png. SevenuP его импортирует и преобразует в формат Спектрума.
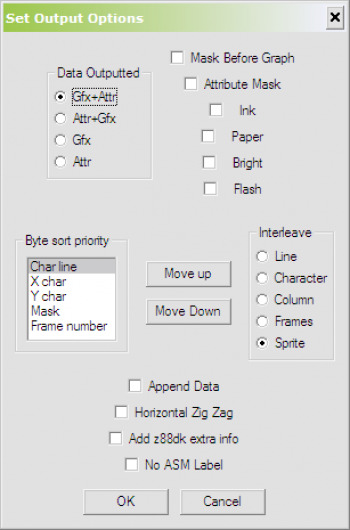
Теперь нужно сконфигурировать экспорт данных из программ для того, чтобы мы достали набор символов в нужном нам порядке. Для этого мы отправляемся в меню File –> Output Options, который откроет диалоговое окно с множеством опций. Не нужно ничего трогать за исключением Byte Sort Priority, который мы должны будем поставить точно в таком вот виде (нажмите на Char line, а затем на кнопку Move up).
Сделав это, мы жмем OK. Теперь мы будем экспортировать данные: нажимаем на D для того, чтобы «экспортировать Данные», и у нас откроется другое диалоговое окно с выбором файлов. Теперь мы должны проследовать к нашей папке /dev и сохранить в ней файл как tileset.h (нужно будет выбрать «С» в типе файла, так как я думаю, что по умолчанию получится ASM).
Таким образом, SevenuP сгенерирует файл /dev/tileset.h с кодом, необходимым для того, чтобы получить наш charset в игре. В частности, он напишет 8 байтов для каждого из 256 символов плюс 256 байтов с атрибутами их самих.
Выучи это наизусть. Нет, серьезно, я хочу, чтобы ты создал tileset.h самостоятельно. Поэтому я не включил его в архив.
Немного ручной работы
Спокойно, ее будет действительно немного. Вне всякого сомнения, к этому моменту рассказа вы поймете, как функционируют рисунки в Спектруме, и всю тему «colour clash» или наложения атрибутов. Обладая этим знанием, легко понять принцип, почему в Churrera у спрайтов нет собственного цвета, вместо этого они принимают цвет фона.
«Мотор» нарисует экран и потом поставит поверх него спрайты. Если ты был аккуратен, и все плитки, помеченные как «фон», имеют желтый цвет, игра у тебя получится достаточно однородной, и смесь цветов будет не слишком заметна. Проблема заключается в символах, которые состоят целиком из одного и того же цвета. SevenuP достаточно умен, когда дело доходит до выбора двух цветов, которыми обладает каждый символ. Но если у символа только один цвет, то у него ничего не выходит. То, что получается, обычно нам не годится, особенно, в случае Dogmole, в котором плитка 0 фона полностью черная (SevenuP не может добавить цвет “чернил” самостоятельно – прим. пер.). Закодируй атрибуты как PAPER 0 и INK 0, и таким образом спрайты не будут видны. Это нужно выполнить вручную.
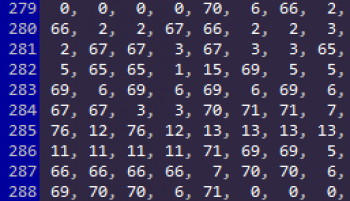
Открой /dev/tileset.h в текстовом редакторе. Нужно дойти до строки 279. Если твой текстовый редактор не отмечает номер строки, это означает, что тебе, конечно же, надо его поменять на более дружественный. Это первая строка, где определяются атрибуты символов, образующих наш тайлсет. Как ты увидишь, SevenuP форматирует данные в 8 байтов на строку. Это означает, что на каждой строке атрибутов есть цвета двух плиток. Если ты обратишь внимание (и если ты следуешь руководству пользователя с помощью данных Dogmole), SevenuP сгенерирует такую вот строку:
0, 0, 0, 0, 70, 6, 66, 2,
Видишь то, о чем я тебе говорил? Эти четыре нуля – четыре атрибута первой плитки. Итак, теперь поменяем их. Поставим белые чернила, INK 7? Если помнишь, значения атрибутов рассчитываются как INK + 8*PAPER + 64*BRIGHT, так что для того, чтобы поставить PAPER 0, INK 7 и BRIGHT 0, мы должны поменять эти нули на семерки:
7, 7, 7, 7, 70, 6, 66, 2,
На деле мы должны обратить внимание, есть ли где-нибудь другой «0», который нам не нужен, и поменять его. Если ты не придашь этому значения сейчас, поверь мне, ты сделаешь это после создания игры, когда увидишь, как куски спрайтов исчезают после прохождения по определенным местам.
Ладно, уже всё
Хорошо. Если ты добрался сюда, то, значит, ты прошел первое испытание огнем. Нужно использовать командную строку для выполнения задач с параметрами. Нужно редактировать рисунки, вырезать и вставлять. Нужно использовать приложения преобразования. Нужно осуществлять изменения вручную! Я знаю, что многие из вас подумают: «Эй, это не то, что я себе представлял». Каким бы легким тебе это ни представлялось, для того, чтобы создать игру, нужно приложить какие-то усилия. За всем стоит труд. Первое требование – это наличие желания создать игру, целеустремленность и готовность немного поднапрячься.
И, отбросив в сторону все ненужное, проследуем по этому пути к следующей главе, где мы соберем карту.
Маленькое пояснение
Была пара сомнений относительно темы обычного тайлсета и тайлсета Mappy. Мы приведем несколько примеров для того, чтобы проиллюстрировать данную тему.
Прежде всего, посмотрим на нашего Dogmole Tuppowski. Для того, чтобы получить тайлсет Mappy, просто вырежем первые 16 плиток (верхняя лента) и запишем это как mappy.bmp. Не нужно больше ничего делать, так как первая плитка уже полностью черная.
Теперь другой пример. Посмотрим на тайлсет из Cheril of the Bosque. Для того, чтобы получить тайлсет Mappy, вырежем, как всегда, первые 16 плиток, и кроме того мы должны будем оставить первую полностью черной, так как изначально она имеет структуру прикольной травы. Сохраним все как mappy.bmp.
Я думаю, что вы уже схватили суть, но рассмотрим еще один пример. Здесь у меня тайлсет из Viaje al Centro de la Napia. В нем плитка 0 розовая, что нам также не подходит. Вырезаем первые 16 плиток и оставляем розовую плитку черной, записывая то, что получилось, как mappy.bmp.
На сегодня всё.
[ Перевод на русский язык — сайт viva-games.ru. При перепечатке любой части статьи ссылка на viva-games.ru обязательна. Оригинал статьи тут. ]
Понравилась публикация? Поделись с друзьями