
На нашем любимом интернет-портале появился четвертый выпуск мастерской от Mojon Twins (группа разработчиков игр из Испании), посвященный движку Churrera. В этой статье мы научимся создавать спрайты. Если вы читаете эту статью, то у вас уже есть все необходимое, чтобы значительно улучшить свой навык создания игр на Спектруме. Как здорово звучит, да? Что же, а теперь вперед за новыми знаниями!
Глава 4. Спрайты
Прежде всего, скачай необходимые материалы, нажав на эту ссылку:
http://www.mojontwins.com/churrera/churreratut-capitulo4.zip (скачать локально: churreratut-capitulo4).
Что такое спрайты?
Если на этом этапе ты не знаешь, что такое спрайт, это не есть хорошо… Нет, я не буду как обычно говорить, что это газированная вода (хаха, какие мы остряки). Тем не менее, так как эта глава о спрайтах, нужно начать с объяснения, что же это все-таки такое. Если ты этого не знаешь, то это говорит о плохом качестве обучения видеоиграм. Не важно, какого уровня обучающие материалы или о какой системе рассказывают: объяснить, что такое спрайты – обязательно. Того требует его преосвященство Пако Пералес, отец всех туториалов.
Сама идея спрайта, в действительности, не имеет абсолютно никакого смысла в системах типа Спектрума, в которых вывод графики ограничивается матрицей. Абсолютно никакого смысла. Однако спрайт можно использовать по аналогии. Обычно, графический чип, спроектированный для использования в играх, управлял двумя объектами – фоном и определенным количеством спрайтов. Спрайты были не более чем несколькими пикселями, обычно квадратной или прямоугольной формы, которые графический процессор компоновал поверх фона и посылал изображение на экран монитора или ТВ. Речь идет о символах, находящихся далеко от фона, и которые, следовательно, можно было перемещать без воздействия на сам фон. Центральному процессору просто нужно было «сказать» графическому процессору где находится каждый спрайт и забыть об этом, так как GPU сам заботился о том, чтобы построить изображение, посылая на монитор пиксели спрайта вместо пикселей фона когда было нужно. Картинок как будто там и нет, и отсюда их название: слово «спрайт» означает «феи» или «эльфы».
Почти все видеоконсоли 8 и 16-ти битные (по крайней мере, Нинтендо и Сега, Атари редко), например, MSX и Commodore 64, имели графический процессор, с которым можно было использовать фоны и спрайты.
В компьютерах типа Spectrum, Amstrad CPC или PC, концепт спрайта не имеет смысла. Почему? А потому, что только железо управляет матрицей, то есть, можно сказать, управляет фоном. В этом случае, нужно научить процессор «закрашивать» фон спрайтами: заменить определенные пиксели фона на пиксели картинок. Кроме того, программист должен уметь перемещать картинки: восстанавливать экран до того состояния как было до картинок и перерисовывать их на новое место. Тем не менее, по аналогии, эти картинки называются спрайты.
Мы их называем спрайтами, и это при том, что мы пуристы.
Спрайты на движке Churrera
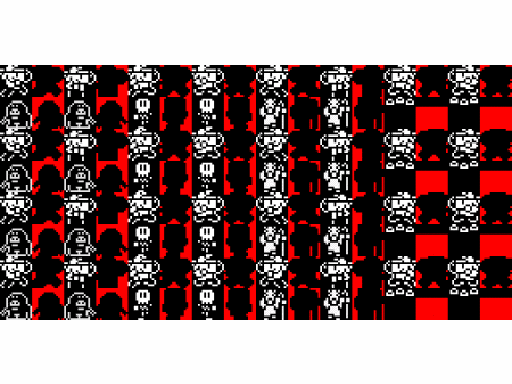
У Churrera 4 спрайта 16×16 пикселей для персонажей (включая персонажа, которым управляет игрок) и до 3 спрайтов для снарядов (в «убивалках»). Спрайты для персонажей нарисованы графикой, которую мы знаем под названием spriteset (спрайтсет). Спрайтсет содержит 16 скриптов, из которых 8 используются для анимации главного персонажа и еще 8 для анимации 4 типов врагов (2 врага для каждого главного персонажа, если вы дружите с математикой). Спрайтсет примерно выглядит так (это спрайтсет для игры Dogmole):
Как видишь, у картинки всегда есть графика, а справа от нее находится странное изображение, одинакового размера с картинкой. Мы сейчас объясним, что же это такое. Это называется «маска». Да, я знаю, что на маску это никоим образом не похоже, но, тем не менее, такое у нее название. Компьютерные мышки тоже не похожи на настоящих мышек, но никто не жалуется. Маска используется для того, чтобы указать графической библиотеке (в данном случае, splib2), что она отвечает за движения спрайтов (поскольку на Спектруме не существует графического чипа, который бы это делал), и что пиксели изображения «прозрачные», то есть, пиксели изображения не должны заменять пиксели фона.
Если бы не существовало маски, все спрайты были бы квадратные или прямоугольные, и это смотрелось бы некрасиво.
Мы расположили наш спрайтсет таким образом, чтобы каждая графическая картинка имела свою маску справа от себя. Можно заметить, что маски содержат черные пиксели в тех местах, где должна быть сама картинка, и цветные пиксели там, где должен быть фон. Мы назвали это силуэтом.
Зачем нужны маски? Проявив немного проницательности, ты сможешь догадаться: в Спектруме графика 1-битная, то есть, 1 пиксель представлен 1 битом. Таким образом, пиксели могут находиться только в двух состояниях: живые или потухшие (1 или 0). Чтобы определить какие пиксели являются прозрачными, нам нужно 3-е состояние, но это невозможно (есть у бинарной системы). Поэтому нам нужна отдельная система для этой информации – маска! маска!
Создавая собственный спрайтсет
Перед тем как создать спрайтсет, очень важно понимать, какой будет наша игра – с боковой перспективой или «генитальной», как мы тут это называем. Могу предположить, что раз мы дошли до этого пункта, то это уже решено (может у нас уже и карта есть). Порядок скриптов в спрайтсете зависит от типа нашей игры.
Спрайтсеты игры с боковой перспективой
Для игр с боковой перспективой 16 иконок 16×16 (вместе с масками), из которых состоит спрайтсет, должны иметь следующий порядок:
| Последовательность спрайтов для игр с боковой проекцией | |
| 0 | Основной персонаж, вправо, ходьба, кадр 1 |
| 1 | Основной персонаж, вправо, ходьба, кадр 2 (используется для “остановки”) |
| 2 | Основной персонаж, вправо, ходьба, кадр 3 |
| 3 | Основной персонаж, вправо, в прыжке |
| 4 | Основной персонаж, влево, ходьба, кадр 1 |
| 5 | Основной персонаж, влево, ходьба, кадр 2 |
| 6 | Основной персонаж, влево, ходьба, кадр 3 |
| 7 | Основной персонаж, влево, в прыжке |
| 8 | Враг типа 1, кадр 1 |
| 9 | Враг типа 1, кадр 2 |
| 10 | Враг типа 2, кадр 1 |
| 11 | Враг типа 2, кадр 2 |
| 12 | Враг типа 3, кадр 1 |
| 13 | Враг типа 3, кадр 2 |
| 14 | Движущаяся платформа, кадр 1 |
| 15 | Движущаяся платформа, кадр 2 |
Как мы видим, первые 8 позиций служат для анимирования, движения главного персонажа: 4 для того, чтобы смотреть направо, и остальные 4 – налево. У нас 3 основных движений персонажа: стоять, идти и прыгать/падать.
Стоять: Используется, для остановки персонажа. Это означает, что персонаж не двигается сам (если его перемещает другое существо, то персонаж все равно находится в состоянии «стоять»). Когда персонаж останавливается, движок закрашивает его, используя кадр 2 (номер 1, если смотрит направо или номер 5, если налево).
Идти: Когда персонаж двигается по поверхности. В этом случае мы используем анимацию 4 пунктов – 1, 2, 3, 2. в этом порядке (0, 1, 2, 1… если смотрим направо или 4, 5, 6, 5… если смотрим налево). Чтобы закрасить его, персонаж должен стоять на поверхности 2 ногами для пункта 2 и с расставленными ногами (правая или левая нога впереди) в фреймах 1 и 3. Поэтому используем фрейм 2 для «стоять».
Прыгать/падать: Когда персонаж прыгает или падает. Движок закрашивает фрейм «в прыжке» (пункт 3, если смотрим направо и пункт 7, если налево).
Следующие 6 позиций для представления «врагов». Враги могут быть 3 типов, и у каждого 2 фрейма для анимации.
Два последних пункта служат для подвижных платформ, у которых также 2 фрейма для анимации. Подвижные платформы, как это понятно по их названию, это площадки, которые двигаются. Главный персонаж может взбираться на них и двигаться по ним. Чтобы зарисовать это изображение, нужно позаботиться о том, чтобы площадка, на которую нужно поставить персонажа, достигала верхнего края изображения.
Вот несколько примеров для ясности:
Этот спрайтсет относится к игре Cheril Perils. Как мы видим, 8 изображений относятся к Cheril, сначала смотрят направо, а затем налево.
У нас также еще есть 3 врага в игре. Хорошо разберитесь в том, как анимировать движения персонажа, представьте, что вы уже прошли от 1 фрейма ко 2-му, от 2 к 3-ему, от 3 ко 2-му, и от 2 к 1-му. Посмотри на изображения и представь их у себя в голове. Ты видишь это? Видишь, как двигаются персонажи? Туда-сюда, туда-сюда… Разберись также в том, почему именно фрейм 2 лучше использовать для остановки картинки.
Это другой спрайтсет к игре Monono. У нас также 8 иконок для Eleuterio (каким важным он получился), 3 типа врагов и в конце подвижная платформа. Обрати внимание на то, чтобы поверхность подвижной платформы касалась верхнего края квадрата спрайта. Также посмотри на то, как сделана анимация движения персонажа Eleuterio, как голова опускается ниже в тех фреймах, где расставлены ноги. Это придает персонажу озорной вид.
Спрайтсеты игры с «генитальной» перспективой
Для игр с этой перспективой, позиции должны идти в таком порядке:
| Последовательность спрайтов для игр с боковой проекцией | |
| 0 | Основной персонаж, вправо, ходьба, кадр 1 |
| 1 | Основной персонаж, вправо, ходьба, кадр 2 |
| 2 | Основной персонаж, влево, ходьба, кадр 1 |
| 3 | Основной персонаж, влево, ходьба, кадр 2 |
| 4 | Основной персонаж, вверх, ходьба, кадр 1 |
| 5 | Основной персонаж, вверх, ходьба, кадр 2 |
| 6 | Основной персонаж, вниз, ходьба, кадр 1 |
| 7 | Основной персонаж, вниз, ходьба, кадр 2 |
| 8 | Враг типа 1, кадр 1 |
| 9 | Враг типа 1, кадр 2 |
| 10 | Враг типа 2, кадр 1 |
| 11 | Враг типа 2, кадр 2 |
| 12 | Враг типа 3, кадр 1 |
| 13 | Враг типа 3, кадр 2 |
| 14 | Враг типа 4, кадр 1 |
| 15 | Враг типа 4, кадр 2 |
И снова – первые 8 пунктов служат для анимации главного персонажа, но на этот раз все более упрощенно: так как у нас всего 4 направления, в которых персонаж может перемещаться (вверх, вниз, направо, налево), то, получается, у нас только 2 фрейма для каждого направления.
8 других пунктов относятся к типам врагов, и в играх этого типа нет подвижных платформ, которые бы представляли ценность.
Еще раз для полной ясности картины рассмотрим несколько примеров:
Это спрайтсет для нашей гениально преобразованной игры Hobbit (продержалась дольше всех, что составляет нашу особую гордость). Заметь, как тут все поменялось: вверху у нас 8 скриптов с 2 фреймами для каждого направления движения, и внизу 4 типа врагов вместо трёх и платформы.
Этот спрайтсет из Mega Meghan. Здесь у нас снова 4 возможных направления движения у главной героини (Meghan – злобная убийца) с 2 фреймами анимации для каждого направления в верхней части, и еще 4 у женщин-врагов на нижней части.
Обрати внимание, как мы в этом случае воспользовались преимуществом «генитальной» перспективы: когда персонажи идут вверх, они поворачиваются спиной, и когда идут вниз, то могут смотреть вперед. Это суперзабавно.
Закрашивая наш спрайтсет
Нет ничего легче, чем создать новый архив на 256 x 32 пикселей, запрятать нас за решетку и закрасить спрайты. Нам нужно запомнить всего одно простое правило (или два, посмотрим). Чтобы закрасить спрайты и маски используем 2 цвета:
В спрайтах черный цвет – это цвет из палитры Paper, и другой цвет (мы его любим, использовать белый – хорошая идея) – это цвет из палитры INK. Запомни, что спрайты всё равно возьмут цвет тех плиток, которые находятся на заднем фоне.
В масках черный является частью графики, которая должна оставаться сплошной, и какой-нибудь другой цвет служит для обозначения прозрачных частей (через которые вы видите фон).
На примерах наших работ, ты увидишь, что мы используем другой цвет (помимо черного) в спрайтах и масках. Ты можешь использовать любые цвета. Я лично использую разные цвета, потому что обычно закрашиваю спрайт и маску в иконке 16×16, чтобы потом выбрать пиксели цвета «маски» и переместить их в следующую иконку. Этот прием ты можешь использовать, если хорошо знаком с графическими редакторами.
Когда наши спрайты и маски закрашены и находятся в архиве спрайтсета, сохраняем их как sprites.png в gfx, и мы готовы к тому, чтобы конвертировать их в код языка С, который использует движок Churrera.
И снова хочу указать на то, чтобы ты использовал тот самый черный цвет. Все черные пиксели должны быть в RGB = (0, 0, 0).
Конвертируем наш спрайтсет
Теперь осталось поработать немного с окошком командной строки. Будем использовать еще одно преимущество Churrera, которое, как вы уже догадались, будет третье по счету: sprcnv.exe, конвертор спрайтсетов. Польза от этого преимущества небольшая, так как есть всего 2 параметра. Идём в /gfx и выполняем:
..\utils\sprncv.exe sprites.png ..\dev\sprites.h
Применяем, и после таинственного процесса получаем архив sprites.h в нашей папке dev. И на этом заканчиваем.
Черт возьми, уже?
Да, дружок. Тема спрайтов была довольно простой, по крайней мере, я в это верю. Если тебе кажется, что что-то осталось неясным, ты уже знаешь что делать: не жаловаться. Да, это шутка. Можешь в этом случае просто спросить нас. Но тебе придется умолять.
В следующей части мы расскажем о статических экранах: заставке, контексте игры и финальном экране. Но до следующей встречи вы должны закончить со спрайтами!
[ Перевод на русский язык — сайт viva-games.ru. При перепечатке статьи или любой её части ссылка на viva-games.ru обязательна. Оригинал статьи тут. ]
Понравилась публикация? Поделись с друзьями










By your information, MK2 is the engine with which Mojon Twins made their last games.
It is included with ‘Leovigildo’ and its use is similar to Churrera only that the new features are explained in the ‘news’ txt file.
It is worth mentioning that Churrera is opensource in C language and thus can be expanded with new features as it was done in the game Sir Froggy. Cheers!
Thanks for information. By the way, do you know is there official documentation for MK2 (or seminar like we have for Churrera) or some document describing differences between MK2 and Churrera?
Some questions are answered by Mojon Twins on this post from their forum:
http://www.mojontwins.com/mojoniaplus/viewtopic.php?f=17&t=1889